Hey all! welcome back to another article. I hope your week is going well. About me, I’ve had few wonderful stories to share with you, which is about a job interview that i had applied for. In the final round(HR)the story went twisty in many ways. So, I’ll share it another day.
I’ve been so concerned about editing my resume. Up till last week, i was using Canva website to make my resume. When i think about it now, feels like an extreme normie.
Before we start, the video version of the same is linked at the end of this post. Okay, basically, i have this PDF file generated from the website. If i want to make changes to it, i would go into the site and edit it. Over the time, i felt it so weird.
I had this idea to write my resume in Markdown, but it felt to me as super ugly, no proper alignment, etc. But i took to the to do it. All we need to do is, take the PDF, use any tool to convert a PDF to Markdown.
Once i had my resume in Markdown, i saw this project
.Basically, this Python script is converting our Markdown file to HTML and then to PDF using Chrome’s --print-to-pdf option which can be done from any script using chrome --headless. In short, any headless software is capable of working without a graphical user interface. So, here you’re accessing chrome functionalities from cli/scripts. Read more from here.
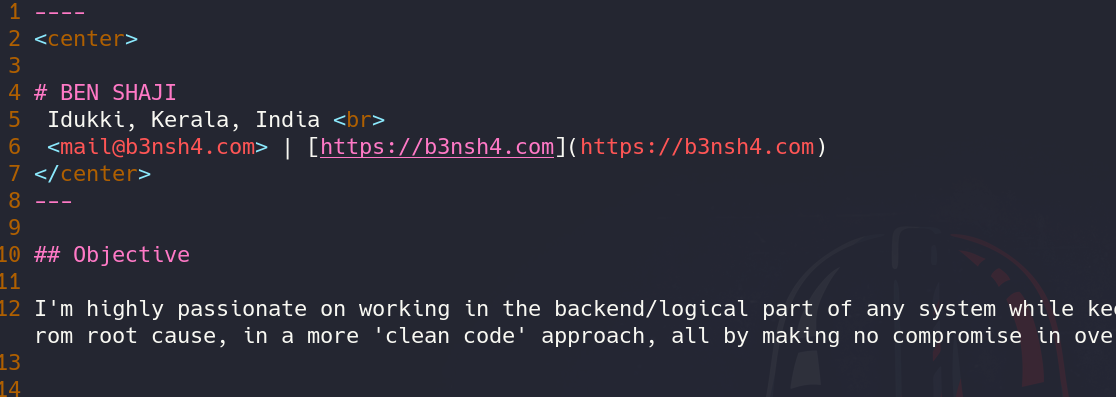
Unfortunately, FireFox does not provide headless version to do the same. This may not be surprising to you. You could use all sorts of HTML stuff in your Markdown file, because it is essentially converted to HTML and all such HTML stuff will be applied. See i use <center> tag for example.

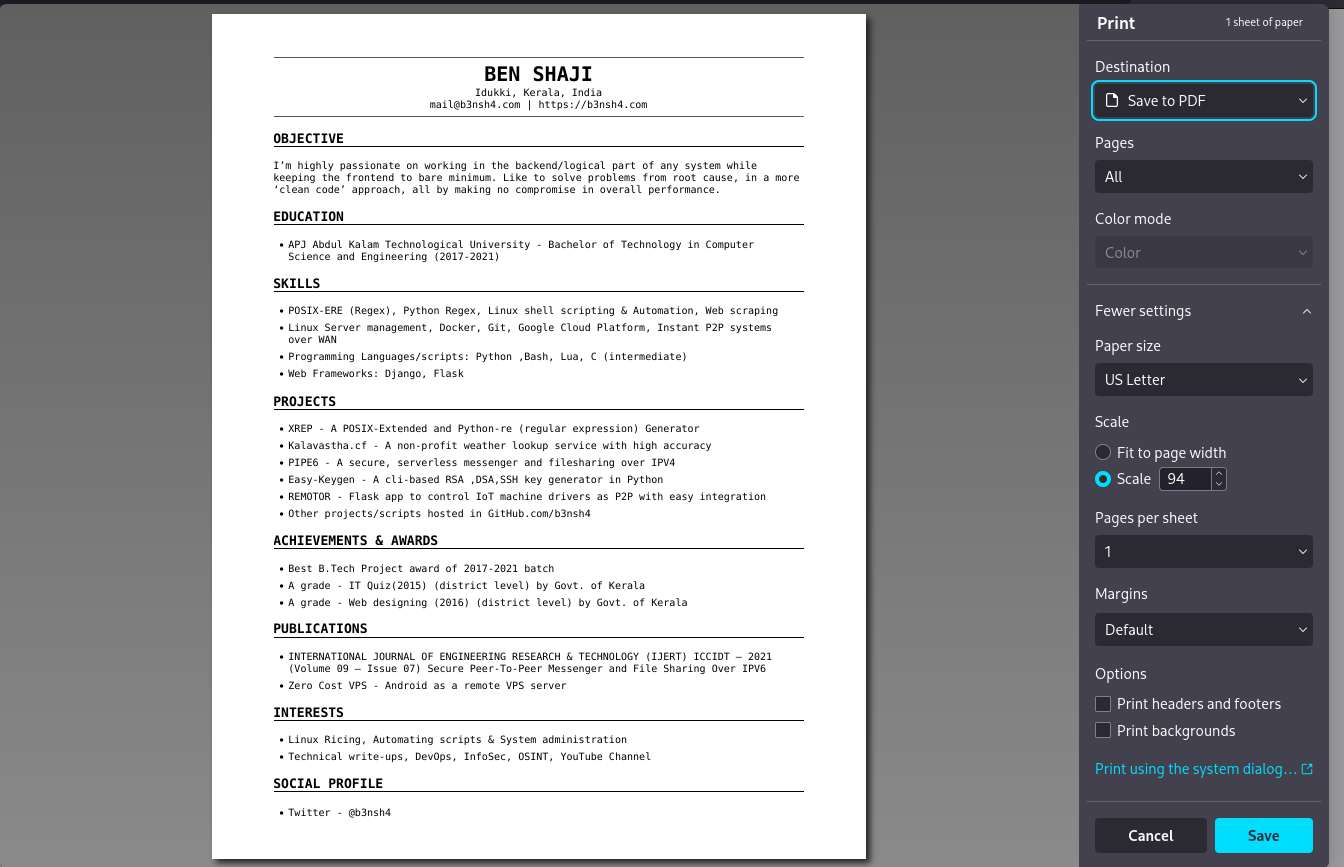
Anyways, I forked that repo and felt there is too much going on it. So, I made my own version of CSS and modified the script just to make the HTML by applying the CSS. At that time my friend suggested me to use the FireFox ’s print-to-pdf option. Surprisingly, it had a lot more options than chrome’s. We could also use the system’s PDF options to add page numbers and other metadata.

Therefore i made the script so that it only generates the HTML file by applying my custom CSS file. Now, you can choose Chrome, FireFox or whatever to make it to PDF. I wanted the same flexibility. For me, i like monospace font. It takes some more space, but looks tidy. Of course, the best option is using things like LaTex. But I’m just showing the possibility that Markdown + CSS can make minimal and tidy documents.
Finally i made all such modifications and made the final version which is in my Github. I look forward for any suggestions.
Link to the repo github.com/b3nsh4/md-html-converter